خاصیت Margin
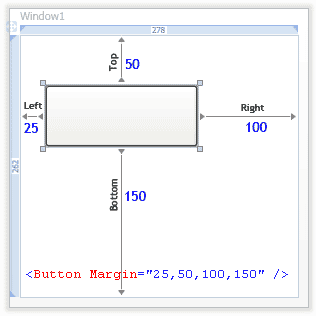
Margin : این خاصیت فاصله کنترل را از چهار طرفی که در آن کادر قرار گرفته است مشخص می کند و به ترتیب مقادیر چپ ، بالا ، راست ، پایین را باید در فرمت XAML باید به آن داد مثلا در شکل زیر دکمه در کادر صفحه قرار گرفته است

همان طور که در شکل می بیند چون برای Button هیچ گونه اندازه ای برای عرض (Height) و طول (Width) در نظر گرفته نشده است با تغییر سایز صفحه با حفظ فاصله ها از چهار طرف سایز Button نیز تغییر می کند.
در زیر نحوه استفاده از آن را در یک Button می توانید ببیند. از سمت چپ 25، از سمت بالا 50 ، از سمت راست 100 و از سمت پایین 150 واحد فاصله ایجاد خواهد شد
<Button Name="button1" Height="20" Width="30" Margin="25,50,100,150" />
و یا اگر فاصله ها از چهار طرف یکسان و برابر 25 خواهد بود
<Button Name="button1" Height="20" Width="30" Margin="25" />
همچنین می توانید فاصله را بصورت سمت چپ ، راست (راست=چپ) و بالا،پایین (بالا=پایین) را مشخص کنید
<Button Name="button1" Height="20" Width="30" Margin="25,200" />
اگر اندازه های عرض و طول ذکر شده باشد با توجه به اینکه چگونه کنترل تراز بندی شده باشد(پیش فرض Stretch می باشد که در این تراز اگر سایز کنترل بزرگتر از اندازه فاصله شود فقط فاصله های چپ و بالا حفظ می شود) فاصله ها نیز تغییر می کند.
Margin از ساختار Thickness استفاده می کند. این ساختار دارای چهار عضو Left , Top,Right,Bottom می باشد.
مثال در VB.Net
Dim b As Thickness
b.Left = 20
b.Top = 20
b.Right = 30
b.Bottom = 30
button1.Margin = b


























