خاصیت Stroke و StrokeThickness و Fill
خاصیتهای Stroke , Fill , StrokeThickness
Stroke : رنگ حاشیه شکل را تعریف می کند
StrokeThickness : ضخامت رنگ حاشیه را تعریف می کند
Fill : رنگی که داخل شکل با آن نقاشی (پر) می شود

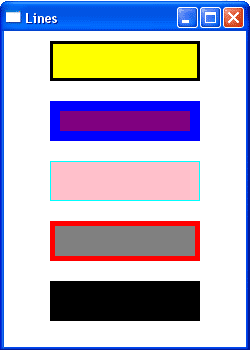
<StackPanel>
<Rectangle Margin="10" StrokeThickness="3" Stroke="Black" Fill="Yellow" Height="40" Width="150" />
<Rectangle Margin="10" StrokeThickness="10" Stroke="Blue" Fill="Purple" Height="40" Width="150" />
<Rectangle Margin="10" StrokeThickness="1" Stroke="Cyan" Fill="Pink" Height="40" Width="150" />
<Rectangle Margin="10" StrokeThickness="5" Stroke="Red" Fill="Gray" Height="40" Width="150" />
<Rectangle Margin="10" StrokeThickness="0" Stroke="Green" Fill="Black" Height="40" Width="150" />
</StackPanel>
خاصیت StrokeDashArray
از این خاصیت برای کشیدن خط به صورت خط چین استفاده می شود مقادیری که درون این آرایه گذاشته می شوند به ترتیب نشان دهنده طول خط کشیدن و فاصله می باشند.

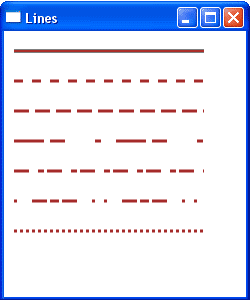
<Grid>
<Line StrokeThickness="3" Stroke="Black" X1="10" X2="200" Y1="20" Y2="20" />
<Line StrokeThickness="3" StrokeDashArray="3" Stroke="Brown" X1="10" X2="200" Y1="50" Y2="50" />
<Line StrokeThickness="3" StrokeDashArray="5 2" Stroke="Brown" X1="10" X2="200" Y1="80" Y2="80" />
<Line StrokeThickness="3" StrokeDashArray="10 2 5 " Stroke="Brown" X1="10" X2="200" Y1="110" Y2="110" />
<Line StrokeThickness="3" StrokeDashArray="5 3 2 1" Stroke="Brown" X1="10" X2="200" Y1="140" Y2="140" />
<Line StrokeThickness="3" StrokeDashArray="1 5 5 1 3 " Stroke="Brown" X1="10" X2="200" Y1="170" Y2="170" />
<Line StrokeThickness="3" StrokeDashArray="1" Stroke="Brown" X1="10" X2="200" Y1="200" Y2="200" />
</Grid>
برای درک بهتر یکی از این شکلها را بصورت موشکافه در شکل زیر ببینید می کنیم
همان طور در شکل هم دیدید می توانید هرچند عدد که خواستید درون آرایه قرار دهید و ترتیب کشیدن و نکشیدن رو تنظیم کنید.
نکته:
اگر بخواهید با همین روش یک خط صاف بکشید آرایه را به صورت StrokeDashArray="1 0" می توانید قرار دهید.
برای کشیدن اشکال پیچیده کانتینر Canvas می تواند انتخاب خوبی باشد چون از موقعیت مطلق(ثابت) برای فرزندانش پشتیبانی می کند