خاصیت VerticalAlignment
خاصیت VerticalAlignment :
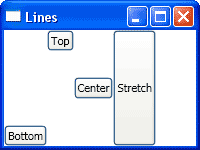
این خاصیت ترازبندی (نحوه چیدمان) عمودی نسبت به کنترل پدر را را تعیین می کند
این خاصیت دارای چهار مقدار زیر می باشد :Top : کنترل از سمت بالای کنترل پدر خویش تراز شود.
Bottom : کنترل از سمت پایین کنترل پدر خویش تراز شود
Center :کنترل دروسط کنترل پدر خویش تراز شود.
Stretch :کنترل از تمامی فضای موجود، استفاده کند.

<StackPanel Orientation="Horizontal">
<Button VerticalAlignment="Bottom" >Bottom</Button>
<Button VerticalAlignment="Top">Top</Button>
<Button VerticalAlignment="Center">Center</Button>
<Button >Stretch</Button>
</StackPanel>
نکته : کنترل StackPanel ، به کنترل های فرزند خود به همان مقدار فضا که نیاز دارند، فضا اختصاص می دهد. به همین دلیل اگر نحوه چیدمان عناصر در آن عمودی باشد و بخواهید دستورات مربوط خاصیت VerticalAlignment را با شکل فوق به کار ببرید، تاثیری در چیدمان کنترل ها نخواهد داشت. و برعکس اگر نحوه چیدمان عناصر در کنترل کانتینر StackPanel به صورت افقی باشد،دستورات مربوط به چیدمان افقی تاثیری در چیدمان نخواهد داشت.(بصورت پیش فرض نحوه چیدمان عناصر در StackPanel عمودی(Vertical) می باشد)
خاصیت HorizantalAlignment
خاصیت HorizantalAlignment
این خاصیت تراز بندی (نحوه چیدمان)افقی را نسبت به در کنترل پدر مشخص می کند که می تواند Left,Right,Center,Stretch باشد
به طوری که Left از سمت چپ تراز می شود و Right از سمت راست. و نیز Center تراز وسط می شود و Stretch تمامی عرض کنترل پدرش را پوشش دهد.(بصورت پیش فرص ترازها چه افقی و چه عمودی بصورت Stretch می باشد)
اگر دقت کنید می بیند از این خاصیت در Word دائما استفاده می کنید. در واقع همان کار آیکنهای زیر در Word را می کند
<StackPanel>
<TextBox HorizontalAlignment="Left" >HorizontalAlignment="Left"</TextBox>
<TextBox HorizontalAlignment="Right">HorizontalAlignment="Right"</TextBox>
<TextBox HorizontalAlignment="Center">HorizontalAlignment="Center"</TextBox>
<TextBox >HorizontalAlignment="Stretch"</TextBox>
</StackPanel>
خاصیت SnapsToDevicePixels
خاصیت SnapsToDevicePixels
در صورتی این خاصیت تیک نشده باشد خطوط کشیده شده رندر نمی شوند و در نتیجه بصورت نیمه شفاف دیده خواهند شد برای درک بهتر به مثال زیر توجه کنید
![]()
![]()
<StackPanel Width="150" Margin="7" Orientation="Horizontal">
<!-- Single pixel line with pixel snapping turned OFF.-->
<Rectangle SnapsToDevicePixels="False"
Width="45.5" Margin="10" Height="1" Fill="Red"/>
<!-- Single pixel line with pixel snapping turned ON.-->
<Rectangle SnapsToDevicePixels="True"
Width="45.5" Margin="10" Height="1" Fill="Red"/>
</StackPanel>
مثال در VB.Net
Button1.SnapsToDevicePixels = True
خاصیت Opacity
خاصیت Opacity
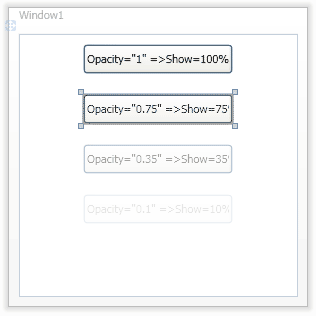
این خاصیت شفافیت کنترلها را نشان می دهد. که از نوع Double که می تواند از 1 تا 0 باشد. پیش فرض آن 1 (نمایش به صورت کامل). البته می توان عدد بزرگتر هم در آن قرار داد که در آن صورت عملکرد آن همانند همان عدد 1 می باشد.
برای درک بهتر موضوع لطفا به شکل زیر توجه کنید.

<StackPanel>
<Button Height="30" Width="150" Margin="10" Opacity="1" >Opacity="1" =>Show=100%</Button>
<Button Height="30" Width="150" Margin="10" Opacity=".75" >Opacity="0.75" =>Show=75%</Button>
<Button Height="30" Width="150" Margin="10" Opacity=".35" >Opacity="0.35" =>Show=35%</Button>
<Button Height="30" Width="150" Margin="10" Opacity="0.1" >Opacity="0.1" =>Show=10%</Button>
<Button Height="30" Width="150" Margin="10" Opacity="0" >Opacity="0" =>Show=0%</Button>
</StackPanel>
مثال در VB.Net
Dim Op As Double = 0.5
Button1.Opacity = Op
'Button1.Opacity = 0.5
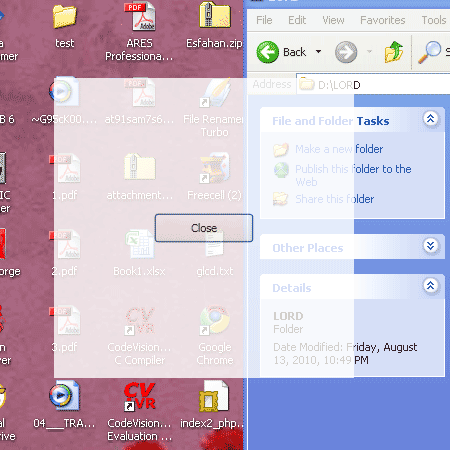
اگر بخواهید از خاصیت Opacity به طور معمول استفاده کنید هیچ گونه شفافیتی بدست نخواهید آورد و فقط صفحه شما تیره تر خواهد شد .
برای استفاده از این خاصیت در Window ها باید دو کار قبلش انجام دهید
1- تیک خاصیت Allows Transparency رو زده باشید(این خاصیت باید True باشد(
2- خاصیت شفاف بودن فقط در WindowStyle به صورت None قابل استفاده است.(یعنی خاصیت WindowStyle=None قرار داده باشید)

Window x:Class="Window1">
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300" AllowsTransparency="True" WindowStyle="None" Opacity="0.8">
<Grid>
<Button Click="Button_Click" Height="30" Width="100">Close</Button>
</Grid>
</Window>
Class Window1
Private Sub Button_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
Me.Close()
End Sub
End Class
در VB.Net
Me.Opacity = 0.8
Me.AllowsTransparency = True
Me.WindowStyle = Windows.WindowStyle.None
همان طور که می دانید به جای Me می توانید از اسم صفحه(Window )استفاده کنید . Me اشاره به صفحه ای که درونش هستیم دارد.
خاصیت Margin
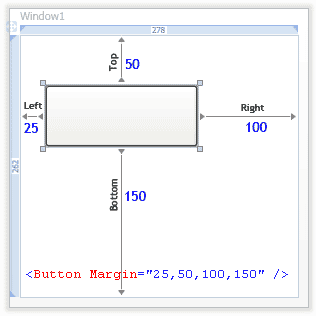
Margin : این خاصیت فاصله کنترل را از چهار طرفی که در آن کادر قرار گرفته است مشخص می کند و به ترتیب مقادیر چپ ، بالا ، راست ، پایین را باید در فرمت XAML باید به آن داد مثلا در شکل زیر دکمه در کادر صفحه قرار گرفته است

همان طور که در شکل می بیند چون برای Button هیچ گونه اندازه ای برای عرض (Height) و طول (Width) در نظر گرفته نشده است با تغییر سایز صفحه با حفظ فاصله ها از چهار طرف سایز Button نیز تغییر می کند.
در زیر نحوه استفاده از آن را در یک Button می توانید ببیند. از سمت چپ 25، از سمت بالا 50 ، از سمت راست 100 و از سمت پایین 150 واحد فاصله ایجاد خواهد شد
<Button Name="button1" Height="20" Width="30" Margin="25,50,100,150" />
و یا اگر فاصله ها از چهار طرف یکسان و برابر 25 خواهد بود
<Button Name="button1" Height="20" Width="30" Margin="25" />
همچنین می توانید فاصله را بصورت سمت چپ ، راست (راست=چپ) و بالا،پایین (بالا=پایین) را مشخص کنید
<Button Name="button1" Height="20" Width="30" Margin="25,200" />
اگر اندازه های عرض و طول ذکر شده باشد با توجه به اینکه چگونه کنترل تراز بندی شده باشد(پیش فرض Stretch می باشد که در این تراز اگر سایز کنترل بزرگتر از اندازه فاصله شود فقط فاصله های چپ و بالا حفظ می شود) فاصله ها نیز تغییر می کند.
Margin از ساختار Thickness استفاده می کند. این ساختار دارای چهار عضو Left , Top,Right,Bottom می باشد.
مثال در VB.Net
Dim b As Thickness
b.Left = 20
b.Top = 20
b.Right = 30
b.Bottom = 30
button1.Margin = b