کشیدن مربع و مستطیل با کنترل Rectangle
اشکال در WPF فقط می توانند درون کانتینرها یا کنترلهای دیگری که از Panel مشتق شده اند قرار بگیرند.
کشیدن مربع و مستطیل با کنترل Rectangle
برای کشیدن مربع از این کنترل استفاده می شود. برای کشیدن مربع باید دو خاصیت Height (عرض) و Width (طول) مربع را مشخص کنید. و همچنین اگر مربع تو پر باشد باید خاصیت Fill را با رنگ مورد نظر مقدار دهی کنید و اگر می خواهید حاشیه نیز داشته باشد خاصیت strokeThickness را با رنگ دلخواه مقدار دهی کنید.
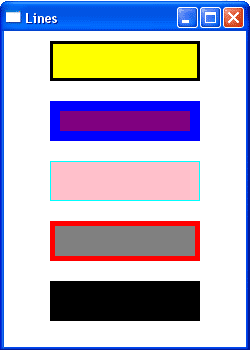
به شکل زیر توجه کنید

<StackPanel>
<Rectangle Margin="10" StrokeThickness="3" Stroke="Black" Fill="Yellow" Height="40" Width="150" />
<Rectangle Margin="10" StrokeThickness="10" Stroke="Blue" Fill="Purple" Height="40" Width="150" />
<Rectangle Margin="10" StrokeThickness="1" Stroke="Cyan" Fill="Pink" Height="40" Width="150" />
<Rectangle Margin="10" StrokeThickness="5" Stroke="Red" Fill="Gray" Height="40" Width="150" />
<Rectangle Margin="10" StrokeThickness="0" Stroke="Green" Fill="Black" Height="40" Width="150" />
</StackPanel>
مثال در VB.Net
Dim rec As New Rectangle
Dim colorRec As New SolidColorBrush
rec.Height = 50
rec.Width = 100
colorRec.Color = Colors.Blue
rec.Fill = colorRec
grid1.Children.Add(rec)
کشیدن چند ضلعی با کنترل Polygan
اشکال در WPF فقط می توانند درون کانتینرها یا کنترلهای دیگری که از Panel مشتق شده اند قرار بگیرند.
کشیدن چند ضلعی Polygon
برای کشیدن چند ضلعی از کنترل Polygon استفاده می شودکه همانند کنترل Polyline دارای خاصیت آرایه ای به نام Points برای نشان دادن نقاطی که قرار است خطوط بین آنها کشیده شود ،دارد. تفاوت این کنترل (Polygon) با کنترل Polyline در این است که از Polygon برای کشیدن اشکال چند ضلعی به صورت بسته استفاده می شود.(یعنی بطور خودکار خطی از انتها به ابتدا کشیده می شود).
نحوه دادن اطلاعات نقاط به آرایه Points بدین صورت است که به ازای هر X,Y یک نقطه ایجاد می شود و برای جدا کردن نقاط از فاصله استفاده کنید

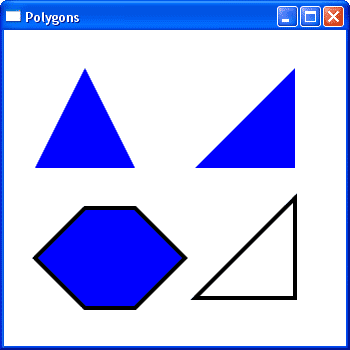
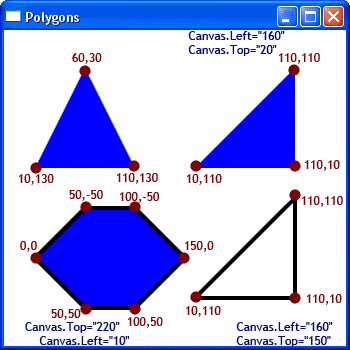
<Canvas Height="300" Width="300">
<!-- Polyline Left , Top -->
<Polygon Points="10,130 60,30 110,130" Fill="Blue" />
<!-- Polyline Right , Top -->
<Polygon Points="10,110 110,110 110,10"
Fill="Blue"
Canvas.Left="160" Canvas.Top="20" />
<!-- Polyline Left , Bottom -->
<Polygon Points="0,0 50,-50 100,-50 150,0 100,50 50,50"
Fill="Blue" Stroke="Black" StrokeThickness="4"
Canvas.Top="220" Canvas.Left="10" />
<!-- Polyline Right , Bottom -->
<Polygon Points="10,110 110,110 110,10"
Stroke="Black" StrokeThickness="4"
Canvas.Left="160" Canvas.Top="150" />
</Canvas>
توضیحات بیشتر در شکل

مثال در VB.Net
Dim poly As New Polygon
Dim po As Point
po.X = 100
po.Y = 100
poly.Points.Add(New Point(0, 0))
poly.Points.Add(New Point(50, 100))
poly.Points.Add(po)
poly.Stroke = Brushes.Red
grid1.Children.Add(poly)
نکته :
چون از کانتینر Canvas استفاده شده است مختصات داده شده ثابت هستند و با توجه به مقادیر Canvas.Left (فاصله از سمت چپ) و Canvas.Top (فاصله از بالا) به مقادیر نقاط داده شده اضافه می شود(در واقع Canvas.Left و Canvas.Top نقطه صفر برای کشیدن اشکال را مشخص می کنند و بصورت پیش فرض صفر می باشند)
کشیدن چند خط صاف پشت سر هم با کنترل Polyline
اشکال در WPF فقط می توانند درون کانتینرها یا کنترلهای دیگری که از Panel مشتق شده اند قرار بگیرند.
کشیدن چندین خط صاف در امتداد هم Polyline
برای کشیدن خطوطی که پشت سر هم رسم می شوند این از این کنترل استفاده می کنند که برای کشیدن باید خاصیت آرایه ای Points که نشاندهنده نقاط است را باید مقدار دهی کرده و خطوط بین نقاط رسم می شود. نحوه دادن اطلاعات نقاط به آرایه Points بدین صورت است که به ازای هر X,Y یک نقطه ایجاد می شود و برای جدا کردن نقاط از فاصله استفاده کنید

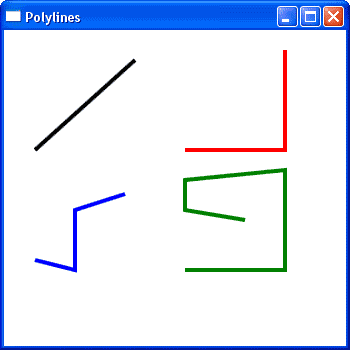
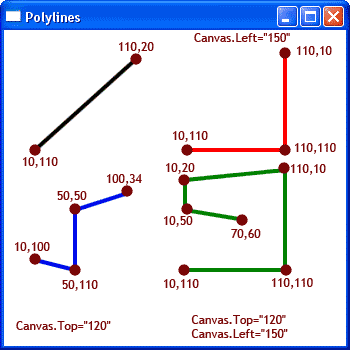
<Canvas Margin="10" Height="300" Width="300">
<!-- Polyline Left , Top -->
<Polyline
Points="10,110 110,20"
Stroke="Black" StrokeThickness="4" />
<!-- Polyline Right , Top -->
<Polyline
Points="10,110 110,110 110,10"
Stroke="Red" StrokeThickness="4"
Canvas.Left="150" />
<!-- Polyline Left , Bottom -->
<Polyline
Points="10,100 50,110 50,50 100,34"
Stroke="Blue" StrokeThickness="4"
Canvas.Left="0" Canvas.Top="120" />
<!-- Polyline Right , Bottom -->
<Polyline
Points="10,110 110,110 110,10 10,20 10,50 70,60"
Stroke="Green" StrokeThickness="4"
Canvas.Top="120" Canvas.Left="150" />
</Canvas>
توضیحات بیشتر در شکل زیر

نکته :
چون از کانتینر Canvas استفاده شده است مختصات داده شده ثابت هستند و با توجه به مقادیر Canvas.Left (فاصله از سمت چپ) و Canvas.Top (فاصله از بالا) به مقادیر نقاط داده شده اضافه می شود(در واقع Canvas.Left و Canvas.Top نقطه صفر برای کشیدن اشکال را مشخص می کنند و بصورت پیش فرض صفر می باشند)
مثال در VB.Net
Dim poly As New Polyline
Dim po As Point
po.X = 100
po.Y = 100
poly.Points.Add(New Point(10, 10))
poly.Points.Add(New Point(100, 10))
poly.Points.Add(po)
poly.Points.Add(New Point(200, 200))
poly.Stroke = Brushes.Black
grid1.Children.Add(poly)
اشکال در WPF فقط می توانند درون کانتینرها یا کنترلهای دیگری که از Panel مشتق شده اند قرار بگیرند.
رسم دایره و بیضی با کنترل Ellipse در WPF
اشکال در WPF فقط می توانند درون کانتینرها یا کنترلهای دیگری که از Panel مشتق شده اند قرار بگیرند.
رسم دایره و بیضی Ellipse
برای رسم بیضی که توسط Ellipse صورت می گیرد نیاز به تعیین طول و عرض مستطیلی که دایره در آن قرار می گیرد دارید. با دو خاصیت Height (عرض( و Width(طول) مستطیل را مشخص می شود
Height : عرض مرزهایی که در آن بیضی قرار می گیرد را مشخص می کند
Width : طول مرزهایی که در آن بیضی قرار می گیرد را مشخص می کند
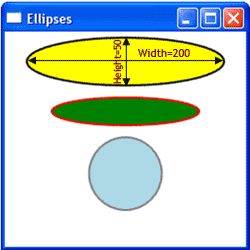
در شکل زیر می توانید یک نمونه از شکل بیضی کشیده شده را ببینید.
<StackPanel>
<!-- Ellipse 1 -->
<Ellipse Margin="5"
Fill="Yellow"
Height="50"
Width="200"
StrokeThickness="2"
Stroke="Black"/>
<!-- Ellipse 2 -->
<Ellipse Margin="5"
Fill="Green"
Height="30"
Width="150"
StrokeThickness="2"
Stroke="Red"/>
<!-- Ellipse3 -->
<Ellipse Margin="5"
Fill="LightBlue"
Height="75"
Width="75"
StrokeThickness="2"
Stroke="Gray"/>
</StackPanel>

مثال در VB.Net
Dim MyEllipse As New Ellipse
MyEllipse.Width = 50
MyEllipse.Height = 150
MyEllipse.Fill = Brushes.Red
grid1.Children.Add(MyEllipse)
کشیدن خط با کنترل Line
اشکال در WPF فقط می توانند درون کانتینرها یا کنترلهای دیگری که از Panel مشتق شده اند قرار بگیرند.
کشیدن خط Line
کلاس Line شما را قادر می سازد بین دو نقطه یک خط رسم کنید.
خاصیتهایی که در رسم دایره به کار می رود
X1 : نقطه شروع افقی
X2 : نقطه پایان افقی
Y1 : نقطه شروع عمودی
Y2 : نقطه پایان عمودی

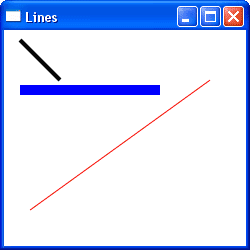
<Canvas Height="230" Width="230">
<!-- Draws a diagonal line from (10,10) to (50,50). -->
<Line
X1="10" Y1="10"
X2="50" Y2="50"
Stroke="Black"
StrokeThickness="4" />
<!-- Draws a horizontal line from (10,60) to (150,60). -->
<Line
X1="10" Y1="60"
X2="150" Y2="60"
Stroke="Blue"
StrokeThickness="10"/>
<!-- Draws a horizontal line from (20,180) to (200,50). -->
<Line
X1="20" Y1="180"
X2="200" Y2="50"
Stroke="Red"
StrokeThickness="1" />
</Canvas>
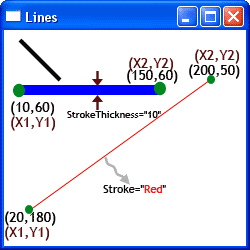
توضیحات بیشتر را در شکل زیر ببینید

مثال در VB.Net
Dim myLine As New Line()
myLine.Stroke = Brushes.LightSteelBlue
myLine.X1 = 1
myLine.X2 = 50
myLine.Y1 = 1
myLine.Y2 = 50
myLine.HorizontalAlignment = HorizontalAlignment.Left
myLine.VerticalAlignment = VerticalAlignment.Center
myLine.StrokeThickness = 2
grid1.Children.Add(myLine)